
(coincidentally my favourite profile picture!)


(coincidentally my favourite profile picture!)

(specifically, but not exclusively, React with TypeScript & Tailwind)



(I design & draw illustrations for personal projects and build software professionally)
(I’m interested in all aspects of building a product, from design to development to analytics)


I’m a React developer who loves design, that is, I build pretty webapps.
I’m focused on user-friendly, accessible, SAAS products (a.k.a, products people can actually use).
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer laoreet eget odio sed porttitor.
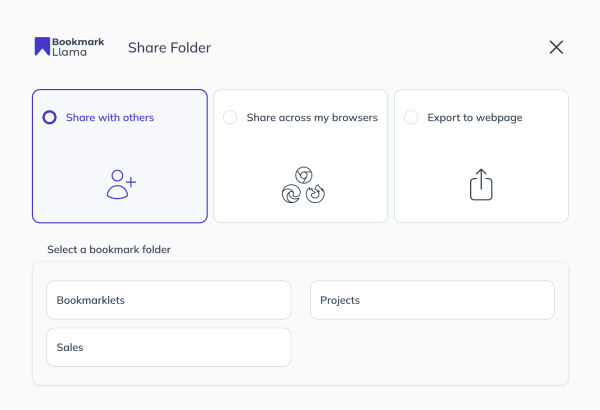
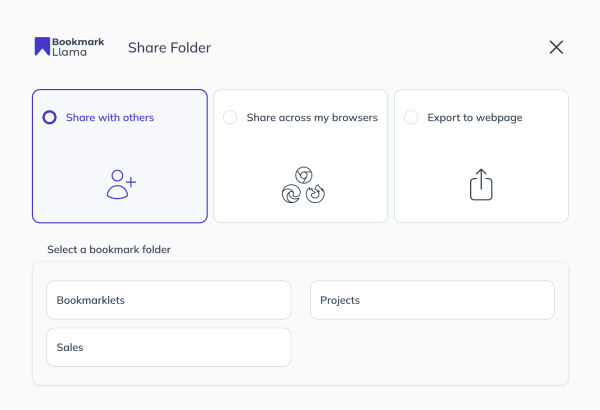
A micro-SAAS tool for teams to share bookmarks natively in the browsers. The project uses a browser extension to communicate between the webapp and the browser's bookmarks.
Extension that communicates with a webapp.
Users can share their native browser bookmarks without changing their workflow.
Available on Chrome, Edge & Firefox




MVP!!
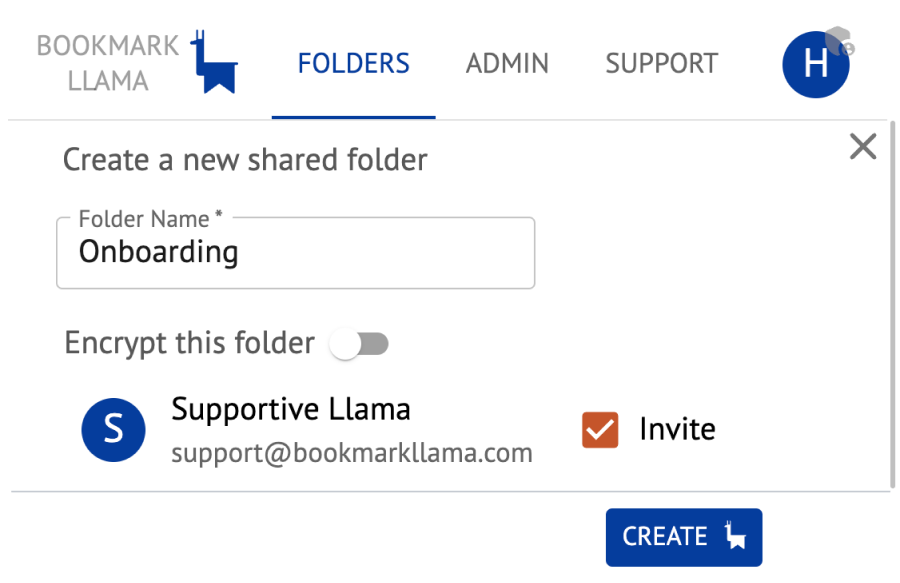
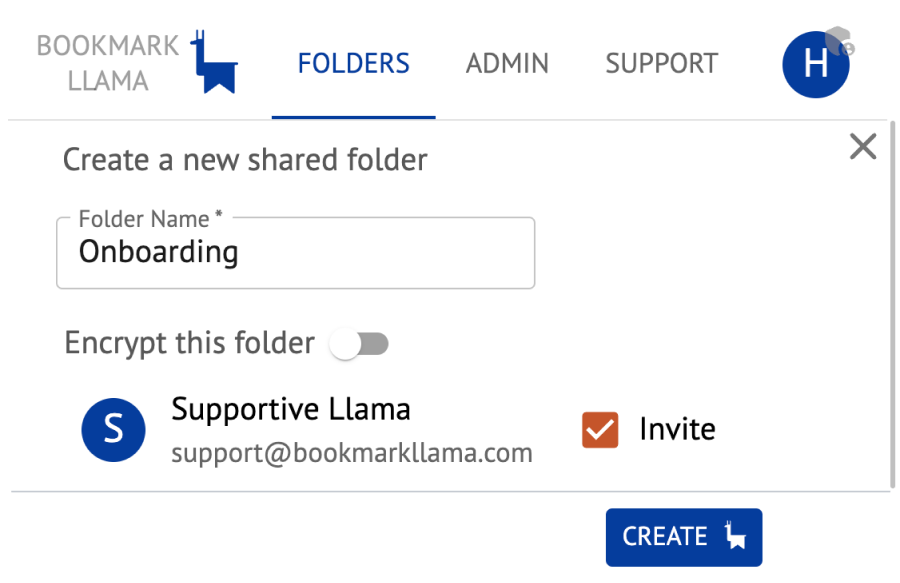
UX issue: users can only create new bookmark folders in this version
extension for Chrome, Firefox and Edge

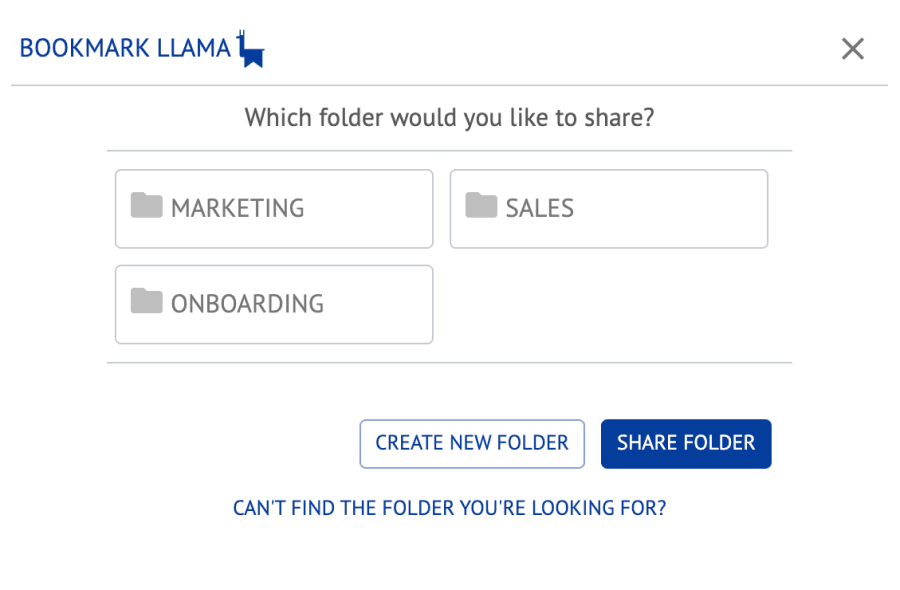
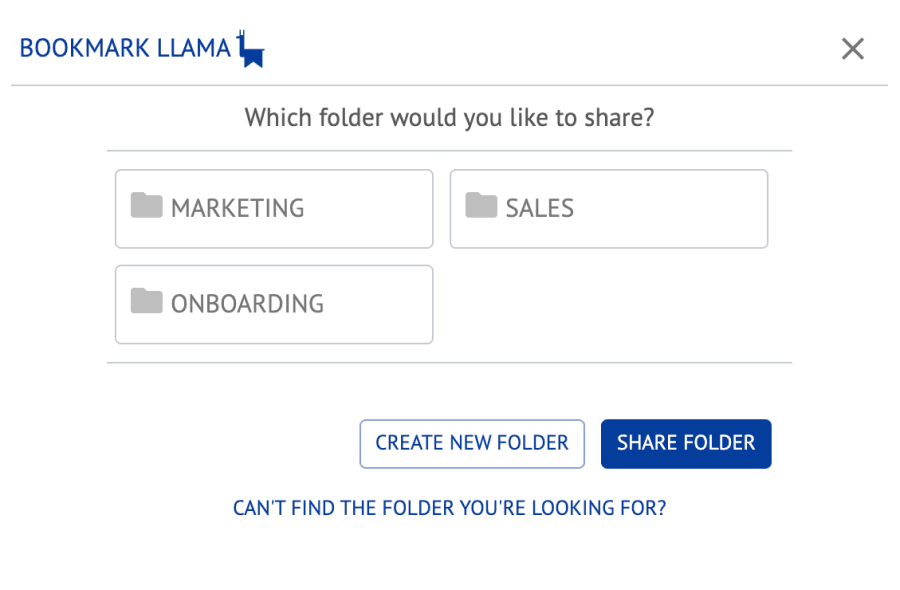
V.2 feat: share existing bookmarks

increased
conversion
UX issue: users were not interacting with the extension on install.
Technical limitation: extension stores would take a long time to release updates.

V.3: Webapp with extension as communication layer between the browser and the webapp.

increased
conversion
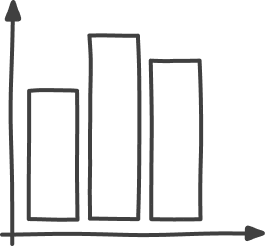
user sign-ups
per month
release share existing folder feature
webapp
release
34% growth from July
20% growth from August
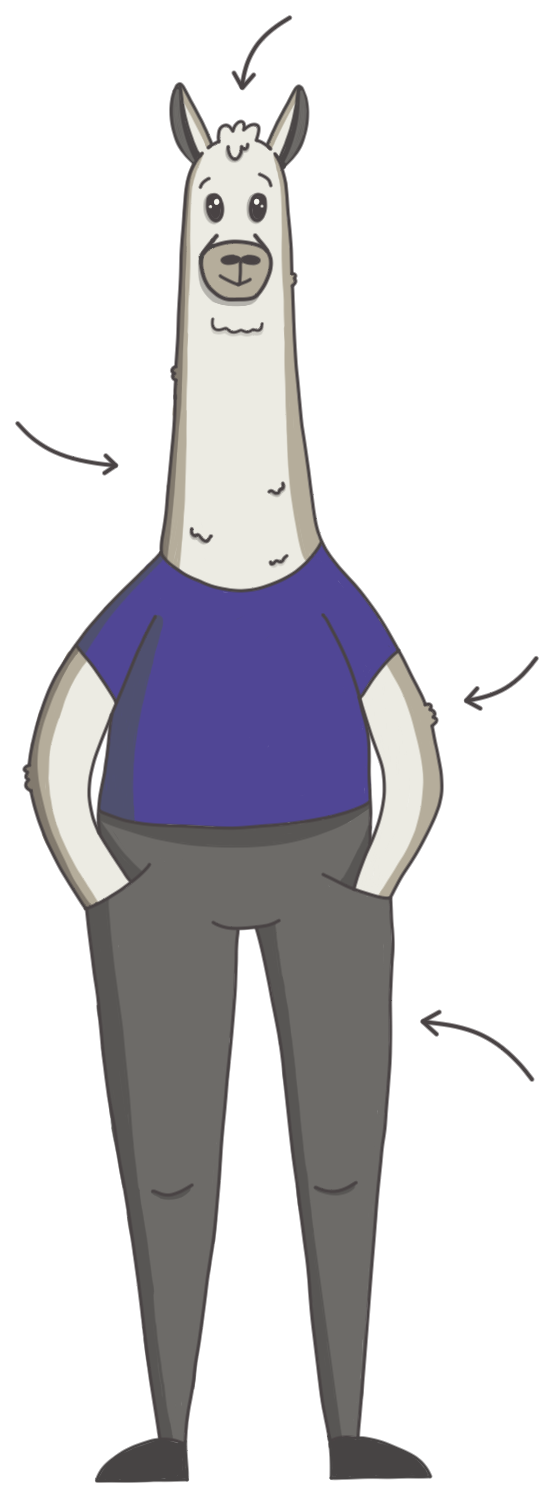
We wanted the site to have more recognisable branding with llama chacacters. We use our mascots for our 404 and error pages, as well as on our blog.

fleece
long
neck
plump
tummy
long legs



My CSS Art was a pet project back in my early days of development. No images or SVGs are used in the pieces' creation. CSS art was one of the first ways I fell in love with frontend building blocks, and it helped me learn about the DOM structure and the power of CSS in a creative way.
click to interact

(specifically, but not exclusively, React with TypeScript & Tailwind)



(I design & draw illustrations for personal projects and build software professionally)


(I’m interested in all aspects of building a product, from design to development to analytics)

I’m a React developer who loves design, that is, I build pretty webapps.
I’m focused on user-friendly, accessible, SAAS products (a.k.a, products people can actually use).
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer laoreet eget odio sed porttitor.
A micro-SAAS tool for teams to share bookmarks natively in the browsers. The project uses a browser extension to communicate between the webapp and the browser's bookmarks.
Users can share their native browser bookmarks without changing their workflow.
Available on Chrome, Edge & Firefox

MVP!!
UX issue: users can only create new bookmark folders in this version

V.2 feat: share existing bookmarks

increased
conversion
UX issue: users were not interacting with the extension on install.
Technical limitation: extension stores would take a long time to release updates.

V.3: Webapp with extension as communication layer between the browser and the webapp.

increased
conversion
user sign-ups per month
May 2022: release share existing folder feature
July 2023: Webapp release
August 2023: 34% growth from July
September 2023: 20% growth from August
We wanted the site to have more recognisable branding with llama chacacters. We use our mascots for our 404 and error pages, as well as on our blog.

fleece
long
neck
plump
tummy
long legs



My CSS Art was a pet project back in my early days of development. No images or SVGs are used in the pieces' creation. CSS art was one of the first ways I fell in love with frontend building blocks, and it helped me learn about the DOM structure and the power of CSS in a creative way.
tap to interact